A Quiz Designed to Give You Fitts
Source: Bruce Tognazzini in Ask Tog, February, 1999 ( http://www.asktog.com/columns/022DesignedToGiveFitts.html )So you think you are an interaction designer? Not if you cannot answer all the following questions quickly and with authority.
If you're not an interaction designer, but you know one — or you are thinking of hiring one — slip them just the questions, and see how well they do. I've used variations of this quiz for years during the interview process to good effect.
These questions and answers assume that you have total control over all screen real estate, the OS, etc. Just pretend you are chief designer for Microsoft or Apple.
The Quiz
You may want to read through all the questions (but not the answers!) once just to get the "lay of the land." Then, go back and answer them. And you really do have to answer them. This is not a quiz that lends itself to looking at a question and saying, “Oh, yeah, sure. I know that one,” and scanning on down. You have to actually articulate the answer. (Otherwise, you are considered to have gotten it wrong.)
No tricks are hiding within. This is all straight business. However, the answers may seem counter-intuitive or counter-experiential, so apparent "obviousness" might not suffice.
- Microsoft Toolbars offer the user the option of displaying a label below each tool. Name at least one reason why labeled tools can be accessed faster. (Assume, for this, that the user knows the tool and does not need the label just simply to identify the tool.)
- You have a palette of tools in a graphics application that consists of a matrix of 16x16-pixel icons laid out as a 2x8 array that lies along the left-hand edge of the screen. Without moving the array from the left-hand side of the screen or changing the size of the icons, what steps can you take to decrease the time necessary to access the average tool?
- A right-handed user is known to be within 10 pixels of the exact center of a large, 1600 X 1200 screen. You will place a single-pixel target on the screen that the user must point to exactly. List the five pixel locations on the screen that the user can access fastest. For extra credit, list them in order from fastest to slowest access.
- Microsoft offers a Taskbar which can be oriented along the top, side or bottom of the screen, enabling users to get to hidden windows and applications. This Taskbar may either be hidden or constantly displayed. Describe at least two reasons why the method of triggering an auto-hidden Microsoft Taskbar is grossly inefficient.
- Explain why a Macintosh pull-down menu can be accessed at least five times faster than a typical Windows pull-down menu. For extra credit, suggest at least two reasons why Microsoft made such an apparently stupid decision.
- What is the bottleneck in hierarchical menus and what technique used on the Macintosh, but not on Windows, makes that bottleneck less of a problem? Can you think of other techniques that could be applied?
- Name at least one advantage circular popup menus have over standard, linear popup menus.
- What can you do to linear popup menus to better balance access time for all items?
- The industrial designers let loose on the iMac not only screwed up the mouse by making it round, they screwed up the keyboard by cutting the command keys in half so the total depth of the keyboard was reduced by half a key. Why was this incredibly stupid?
- What do the primary solutions to all these questions have in common?
If you can’t answer the last question, you are going to have all kinds of trouble with the rest. You aren’t alone, of course, as evidence abounds that no one at Microsoft and fewer and fewer people at Apple could answer these questions.
Microsoft sort of has an excuse. They claimed from the beginning that a visual interface with the mouse and all that junk is inferior to a keyboard interface. They might have looked foolish if they had ever really tried to build a real GUI. By consistently sabotaging the visual interface, they have avoided such embarrassment.
What has happened at Apple is a little more mysterious. The industrial-design blunders are expected. Apple’s outside industrial designers have always hovered between cluelessness and hostility when it came to human factors. However, lately, Apple has been doing some pretty stupid stuff in-house, too. Like turning the rapid-access Labels menu into a hierarchical, slowing it down by five or ten times.
The Answers
Let's start out with a preview of the answer to question 10, Fitts' law, since all the others revolve around it. From First Principles of Design:
- Fitts' Law: The time to acquire a target is a function of the distance to and size of the target.
This little bit of obviousness is so often ignored, I sometimes wonder if it is on purpose. Usually, though, it is merely a leading indicator of overall ignorance, amplified by superstition and unsullied by facts or study.
Fortunately, readers of AskTog, being as tenacious as they are perspicacious, either know exactly what Fitts' Law is or will before they go to bed tonight.
Fitts' Law (properly spelled "Fitts's, but rarely done so") is simple, absolute, and immutable. Let's see how it pertains to the questions:
Question 1
Microsoft Toolbars offer the user the option of displaying a label below each tool. Name at least one reason why labeled tools can be accessed faster. (Assume, for this, that the user knows the tool and does not need the label just simply to identify the tool.)
Here are two answers. You may have more.
- The label becomes part of the target. The target is therefore bigger. Bigger targets, all else being equal, can always be acccessed faster. Fitts' Law.
- When labels are not used, the tool icons crowd together.
At first glance, it might appear advantageous to crowd the icons together, since it results in less distance among targets. However, the task here is not to hop from target to target. Instead, the point of origin when a user decides to access the toolbar will usually be somewhere in the content region, away from all the tagets.
When the icons are spread apart, users have a "buffer zone" between icons, where an incorrect acquisition will result in no action. When the targets are crowded together, however, the user has more chance to initiate an unwanted action. To avoid this possibility, non-label users learn to slow way down. (Don't bother to ask them whether they've slowed down. They'll tell you it sped them up. Only the stopwatch knows for sure.)
Another way to make the targets bigger, of course, is to always choose large icons, rather than small. Pity the "power-user" with the 4x4-pixel icons who thinks he's going faster.
Question 2
You have a palette of tools in a graphics application that consists of a matrix of 16x16-pixel icons laid out as a 2x8 array that lies along the left-hand edge of the screen. Without moving the array from the left-hand side of the screen or changing the size of the icons, what steps can you take to decrease the time necessary to access the average tool?
Two separate steps may be necessary to maximize average tool access time. Both are important.
- Change the array to 1X16, so all the tools lie along the edge of the screen.
- Ensure that the user can click on the very first row of pixels along the edge of the screen to select a tool. There should be no buffer zone.
This second step is vital, and is so often ignored.
Remember that Fitts' Law states that access time is a function of distance and target size. If the target size is larger, then the time is reduced. It is reduced for a simple reason: the user need not slow down when approaching the target for fear of overshooting.
Now consider the screen edge. How deep is the target? If it were really only the one pixel it appears, it would be very hard to hit. However, the screen edge is, for all practical purposes, infinitely deep. It doesn't matter how fast that mouse is going when it hits the screen edge, that pointer absolutely will not overshoot. Having to hit a pixel two pixels in from the screen edge takes much longer than hitting the edge itself. Use that edge. It is your friend.
Question 3
A right-handed user is known to be within 10 pixels of the exact center of a large, 1600 X 1200 screen. You will place a single-pixel target on the screen that the user must stop upon and point to exactly. List the five pixel locations on the screen that the user can access fastest. For extra credit, list them in order from fastest to slowest access.
No, this is not a trick question. And the first part should be immediately answerable by any interaction designer. The extra credit question is not quite as simple. But first, the locations of the five "magic pixels":
The prime pixel is located at the current location of the mouse pointer. Popup menus make use of this pixel, showing up relative to the mouse pointer, no matter where the user may have moved it. This pixel requires zero travel and is, in effect, an infinitely large target—you just can't miss it.
The other four pixels are located, on average, as far away from the mouse pointer as you can get. Their distance, however, is more than made up for by their target size, which is infinite in two dimensions. These magic pixels are the four corners of the screen. Throw the mouse in any direction you desire and the odds are overwhelming that if you threw it with enough velocity, it will end up in one of those four corners. This presupposes a properly designed acceleration function for the mouse.
The key to the extra credit question is in the user's right-handedness. A right-handed user can access, in order of increasing difficulty, and starting with the point already mentioned:
- The pixel immediately at the current cursor location: Click the mouse and you're done.
- The bottom-right corner.
- The top-left corner.
- The top-right corner.
- The bottom-left corner.
If you hold the mouse in your right hand and move the mouse, using just your wrist and hand, in the four different directions, you will see how the mechanics of your arm leads to this. The answers for a left handed person are, of course, reversed.
These differences are relatively small compared to the power of the "magic pixels." All four corners should be used and used well.
Question 4:
Microsoft offers a Taskbar which can be oriented along the top, side or bottom of the screen, enabling users to get to hidden windows and applications. This Taskbar may either be hidden or constantly displayed. Describe at least two reasons why the method of triggering an auto-hidden Microsoft Taskbar is grossly inefficient.
Now these should have started getting easier.
- Screen edges are prime real estate. You don't waste an entire edge that could be housing a couple of dozen different fast-access icons just for one object, the Taskbar.
- The auto-hidden Taskbar is entirely too easy to display by accident. Users are constantly triggering it when trying to access something that is close to, but not at, the edge.
- The Taskbar would not have any of these problems, yet be even quicker to get to if it were located at any one of four corners of the display. Throw the mouse up and to the left, for example, and you'll have a taskbar displayed. Fast access without the false triggering.
Question 5
Explain why a Macintosh pull-down menu can be accessed at least five times faster than a typical Windows pull-down menu. For extra credit, suggest at least two reasons why Microsoft made such an apparently stupid decision.
Microsoft, Sun, and others have made the decision to mount the menu bar on the window, rather than at the top of the display, as Apple did. They made this decision for at least two reasons:
- Apple claimed copyright and patent rights on the Apple menu bar
- Everyone else assumed that moving the menu bar closer to the user, by putting it at the top of the window, would speed things up.
Phalanxes of lawyers have discussed point 1. Let's deal with point two. The Apple menu bar is a lot faster than menu bars in windows. Why? Because, since the menu bar lies on a screen edge, it has an infinite height. As a result, Mac users can just throw their mice toward the top of the screen with the assurance that it will never penetrate and disappear.
Unless, of course, I'm testing them at the time. I did a test at Apple where I mounted one monitor on top of another, with the menu bar at the top of the lower display. The only way the user could get to the top monitor way by passing through the menu bar enroute.
I then gave users the task of repeatedly accessing menu bar items. When they first started out, they penetrated into the upper screen by around nine inches on average, just because their mouse velocity was so high. Then they learned they had to slow down and really aim for the menu. By the time they adjusted, their menu-access times became so ponderously slow, they took around the same time as the average Windows user.
The other "advantage" usually ascribed to a menu bar at the top of each window is that they user always knows where to look for the items pertaining to the task they are carrying out. This is silly. Users may do various tasks within a given window, and the menu items may change. Not only that, but a great many perverse applications exist, particularly in the Sun world, where the menu bar you need to access is not even in the window in which you are working! That is truly bizarre and mind-bending.
Microsoft applications are beginning to offer the possibility, in full-screen mode, of a menu bar at the top of the display. Try this out in Word or Excel. It is much faster. Microsofts general cluelessness has never been so amply displayed, however, as it is in Microsoft Visual Studio, which has a menu bar at the top of the screen with a one-pixel barrier between the screentop and the menu. Talk about snatching defeat from the jaws of victory.
Question 6
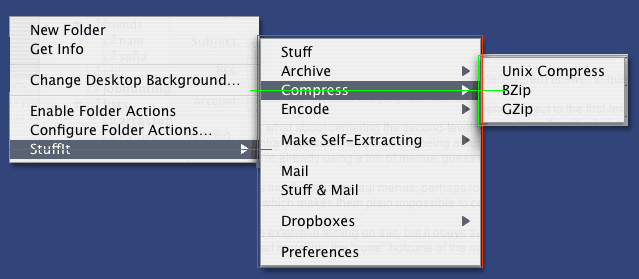
What is the bottleneck in hierarchical menus and what technique used on the Macintosh, but not on Windows, makes that bottleneck less of a problem? Can you think of other techniques that could be applied?
The bottleneck is the passage between the first-level menu and the second-level menu. Using Windows, users have to slide across just right, least they slip down to the next menu at the last moment.
When I specified the Mac hierarchical menu algorthm, I called for a V-shaped buffer zone, so that users could make an increasingly-greater error as they neared the hierarchical without fear of jumping to an unwanted menu. As long as they are moving a few pixels over for every one down, on average, the menu stays open. Apple hierarchicals are still far less efficient than single level menus, but at least they are less challenging than the average video game.
The Windows folks instead leave the hierarchical open for around a half-second before jumping down. Thus, as in so many of the other areas of their OS, they mimic the Mac without getting it right. They have decoupled cause and effect by 1/2 second, a long, long time in human-computer interaction. If you happen to get to the hierarchical within that half-second, the Windows behavior is indistinguishable from the Mac. If you don't, the behavior is just weird and few users can figure the rule out.
Question 7
Name at least one advantage circular popup menus have over standard, linear popup menus.
With the options displayed around you in a circle, you need only move a pixel or two to enter the "slice of pie" you want. Less travel, good target size. Good design.
They have a second advantage of feeding not only distance, but direction information into your motor memory. As long as the options are few enough, you will soon learn to move your mouse up and to the left to print, down and to the right to fax, etc. In fact, once these simple gestures are learned, you needn't even display the menu anymore, unless the user hesitates long enough to indicate they may be unsure. (This was borne out during the course of the Fabrik project at Apple in the late 1980s.)
Question 8
What can you do to linear popup menus to better balance access time for all items?
You can "Fittsize" them by making those items farther away from the mouse pointer larger. They need not literally be larger, since the user is not having any trouble seeing the farther items. Instead, the mapping of mouse-to-screen could be such that, as the user pulls further down the menu, more movement of the mouse is necessary to get a corresponding movement of the pointer. In effect, you are decoupling the behavioral map of the screen from the visual map.
Other decoupling tricks include setting up local gravity, so that once a mouse pointer gets near the target, it is drawn to the target. Barriers can be erected, so that once the mouse enters an object, it is difficult for it to pass through to the other side. This can be frustrating. Having a pressure-sensitive mouse that could "push through" if pushed down upon would enable the user either to be caught by the object or to flee to the territory beyond.
Reader Victor Zambrano has suggested another technique that will reduce acquisition time: Center the child menu, so that no item is more than total items/2 away from the mouse, as illustrated by Victor below:

Such a scheme, as Victor points out, doesn't work well with pull-down menus, unless the calling menu item is fairly far down the list. However, it is ideal for pop-up, contextual menus. Just ensure that the most important items are midway down the child menu, so they become the fastest to acquire.
Question 9
The industrial designers let loose on the iMac not only screwed up the mouse by making it round, they screwed up the keyboard by cutting the command keys in half so the total depth of the keyboard was reduced by half a key. Why was this incredibly stupid?
The farther away the target is, the larger it must be to retain access speed. Not only did the industrial designers reduce the total size of the target, they reduced it in the very dimension that was most critical. Stupid, stupid, stupid. What they should have done was to curve the keyboard sharply upward, so that merely lifting the finger a few degrees would access the numeric and function keys, aiding both precision and speed.
Question 10
What do the primary solutions to all these questions have in common?
You now know that it's Fitts' law. And you can use it in everyday design, whether you are building a new OS or laying out a new web page. When that default OK button, with only two characters, ends up really small, consider packing a few spaces in on either side to fill it out. If you have real control over your environment and are laying out a palette, make sure the user can access the tools by pinning against the screen edge. If you have menu bars at the top of the screen, use them! They are far more compact than a bunch of icons or buttons and, if you user-test, you will see they are faster. And if you work at Microsoft or Apple, consider listening to the people that have a clue when it comes to interaction design. They do exist. I've talked with them before. You might try talking with them, too.
I am indebted to Frank Ludolph and Craig Oshima for taking the test and finding a lot of additional correct answers, all of which I've attempted to include here.
If you would like to read more about Fitts' Law, I strongly recommend:
Walker, Neff and Smelcer, John (1990). "A Comparison of Selection Time from Walking and Bar Menus." Proceedings of CHI’90, Addison-Wesley, Reading, Mass., pp. 221-225.
As for how you did? If you can answer 10 out of 10 now, with understanding, and are prepared to apply the lessons learned, that's all that matters.

