Das Box-Modell definiert die Berechnung der Breite und Höhe von Elementen. Seit der CSS1-Spezifikation des W3-Konsortiums aus dem Jahre 1996 errechnet sich die Gesamtbreite eines Elements aus einer Addition
der  Breite des Elementinhalts (
Breite des Elementinhalts (width),
des  Innenabstands (
Innenabstands (padding),
der  Rahmenstärke (
Rahmenstärke (border-width) und
des  Außenabstands (
Außenabstands (margin).
Dies gilt analog für die  Höhe (
Höhe (height) sowie generell für alle  Maßeinheiten; diese dürfen auch gemischt angewandt werden.
Maßeinheiten; diese dürfen auch gemischt angewandt werden.
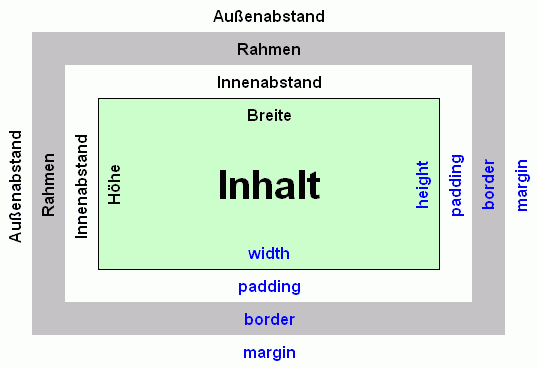
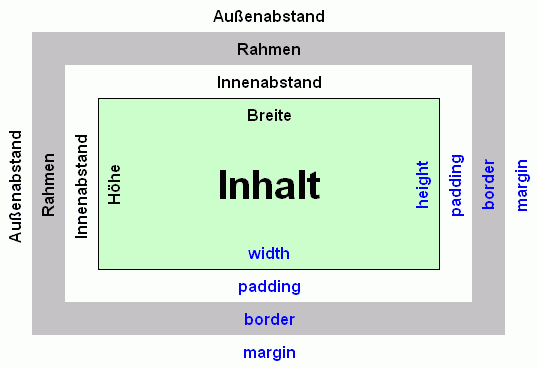
Grafische Darstellung des Box-Modells:

Beispiel:
Wird ein Element mit einer Breite von 200 Pixel, einer Höhe von 100 Pixel und einem Innenabstand und Rahmen von je 20 Pixel Stärke auf allen Seiten definiert, beträgt die tatsächliche Breite letztendlich 280 Pixel (20 für border-left, 20 für padding-left, 200 für width, 20 für padding-right und 20 für border-right), die Höhe 180 Pixel (20 für border-top, 20 für padding-top, 100 für height, 20 für padding-bottom und 20 für border-bottom). Ein zusätzlich definierter Außenabstand müsste zu diesen Werten nochmals addiert werden.


Als "Box Model Bug" wird der Fehler in älteren Windows-Versionen des Internet Explorers (einschließlich 5.5) bezeichnet, die Innenabstände und Rahmenstärken entgegen der Spezifikation nicht zur Gesamtbreite zu addieren - dies ist nur beim Außenabstand korrekt der Fall. In oben angeführtem Beispiel ergibt sich damit eine Gesamtbreite von 200 Pixel, also lediglich die mittels width definierte Breite. Dem Inhalt stehen nach Subtraktion von 40 Pixel für den Rahmen und weiteren 40 Pixel für den Innenabstand (jeweils 20 Pixel links und rechts) demnach nur mehr 120 Pixel zur Verfügung, was vor allem in vermeintlich pixelgenauen Layouts störende Abweichungen verursacht.


Microsoft bereinigte den Fehler und führte mit Version 6 des Browsers eine Möglichkeit ein, die Darstellung zwischen der falschen und der korrekten Variante umzuschalten. Ein grundsätzlicher Wechsel hin zu einer korrekten Darstellung hätte es mit sich gebracht, dass sehr viele Seiten zwar im Grunde korrekt, aber dennoch anders als vom Ersteller beabsichtigt dargestellt worden wären. Es musste daher eine Möglichkeit gefunden werden, dem Browser mitzuteilen, welchen Modus er benutzen soll.
Man ging davon aus, dass vor allem alte Seiten, die auf Basis des falschen Box-Modells erstellt und nur mit dem Internet Explorer einschließlich Version 5.5 getestet worden waren, keine oder eine  Dokumenttyp-Deklaration einer weniger strengen HTML-Variante aufweisen und knüpfte die korrekte Darstellung an die Verwendung spezieller Varianten. Diese Notlösung bot den Vorteil, auf zusätzliche Elemente verzichten zu können.
Dokumenttyp-Deklaration einer weniger strengen HTML-Variante aufweisen und knüpfte die korrekte Darstellung an die Verwendung spezieller Varianten. Diese Notlösung bot den Vorteil, auf zusätzliche Elemente verzichten zu können.
Dokumente, die als syntaktisch strenge (X)HTML-Variante deklariert sind, werden vom Internet Explorer 6 unter Berücksichtigung des korrekten Box-Modells dargestellt - im sogenannten "standard mode". Auf Seiten, die keine oder eine weniger strenge Deklaration aufweisen, wird das fehlerhafte Microsoft-Box-Modell angewandt, um Abwärtskompatibilität zu gewährleisten. Dieser Modus wird als "quirks mode" bezeichnet.
Auch das Fehlen der Adresse, unter welcher die  Dokumenttyp-Definition (DTD) beim W3-Konsortium abgerufen werden kann, bewirkt bei HTML 4.01 teilweise einen Rückfall in den Quirks-Modus.
Dokumenttyp-Definition (DTD) beim W3-Konsortium abgerufen werden kann, bewirkt bei HTML 4.01 teilweise einen Rückfall in den Quirks-Modus.
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head>
<title>Box-Modell: Dokumenttyp HTML 4.01 Transitional ohne URI</title>
</head><body>
<p style="width:200px; padding:20px; border:20px solid #66a">
Soll-Breite: 280px
</p>
<p><img src="lineal.gif" width="300" height="20" alt="Lineal"></p>
</body></html>
Das Beispiel zeigt in allen Internet Explorern und Opera 7 die Anwendung des Microsoft-Box-Modells. Dies gilt nicht für Browser, die auf dem Gecko-Kern basieren (Mozilla, Firefox, Netscape ab Version 6), Konqueror und Opera bis Version 6, welche alle Seiten mit standardkonformer Auslegung des Box-Modells darstellen.
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html><head>
<title>Box-Modell: Dokumenttyp HTML 4.01 Transitional mit URI</title>
</head><body>
<p style="width:200px; padding:20px; border:20px solid #66a">
Soll-Breite: 280px
</p>
<p><img src="lineal.gif" width="300" height="20" alt="Lineal"></p>
</body></html>
Die Ergänzung um die Adresse der DTD bewirkt in den meisten Browsern bereits eine standardkonforme Darstellung.
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head>
<title>Box-Modell: Dokumenttyp HTML 4.01 Strict</title>
</head><body>
<p style="width:200px; padding:20px; border:20px solid #66a">
Soll-Breite: 280px
</p>
<p><img src="lineal.gif" width="300" height="20" alt="Lineal"></p>
</body></html>
Dieses Beispiel wird von allen Browsern korrekt dargestellt. Davon ausgenommen sind, wie bereits erwähnt, lediglich Internet Explorer für Windows bis zu Version 5.5 - die Mac-Versionen des Browsers sind nicht betroffen. Diese HTML-Variante führt am ehesten zu einer gleichen Darstellung und sollte daher bevorzugt eingesetzt werden.
Erläuterung:
Alle drei Beispiele weisen im p-Element identische Eigenschaften auf, der Unterschied in der Darstellung ergibt sich einzig aus der Dokumenttyp-Deklaration.


Wie bei den Beispielen angeführt, übernahmen auch andere Hersteller diese Methode und so weisen im Grunde alle aktuellen Versionen verbreiteter Browser ebenfalls einen "Doctype Switch" auf. Opera 7 orientiert sich am Internet Explorer 6, um größtmögliche Kompatibilität zu erreichen. Netscape ab Version 6, Mozilla Firefox, Konqueror und Safari dagegen orientieren sich diesbezüglich immer am Standard. Der Dokumenttyp wirkt sich in diesen Browsern hauptsächlich auf die Fehlerkorrektur, nicht aber auf das Box-Modell aus.
Beachten Sie:
Netscape 4.x berechnet Dimensionen ebenso falsch wie der Internet Explorer 5.x. für Windows.


Um aktuelle Browser in den standardkonformen Anzeigemodus zu schalten, empfiehlt es sich, einen der folgenden "sicheren" Dokumenttypen zu notieren:
HTML 4.01 Transitional mit URI
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Strict mit und ohne URI
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
XHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Bezüglich XHTML ist zu beachten, dass der Internet Explorer 6 die Dokumenttyp-Deklaration nur in der ersten Zeile eines Dokuments auswertet. Dies hat zur Folge, dass bei Notation einer  XML-Deklaration in den Quirks-Modus geschaltet wird.
XML-Deklaration in den Quirks-Modus geschaltet wird.
<?xml version="1.0" encoding="UTF-8"?>
Diese Zeile ist beim Einsatz von XHTML nicht zwingend erforderlich, Sie können sie unter bestimmten Umständen, die in der oben genannten Erläuterung beschrieben sind, weglassen.


Die einfachste Variante, den Box-Modell-Fehler zu umgehen, besteht darin, auf den Versuch, ein pixelgenaues Layout zu erreichen, zu verzichten und allen Elementen etwas Freiraum zu lassen, so dass etwaige Abweichungen zwar vorhanden sind, aber die Darstellung nicht beeinträchtigen. Sollte dies nicht möglich sein, setzen Sie eine der im folgenden beschriebenen Methoden ein, um eine korrekte Darstellung zu erreichen.


Eine Möglichkeit, eine einheitliche Darstellung zu erreichen, besteht darin, auf die gleichzeitige Angabe von width bzw. height und border/padding bei ein und demselben Element zu verzichten. Dies erreichen Sie mittels eines zusätzlichen Elements, das mit der gewünschten Gesamtbreite entsprechend dem korrekten Box-Modell definiert wird. Dem inneren Element können Sie nun problemlos border und padding zuweisen, da die Berechnung der Breite des äußeren Elements davon nicht beeinflusst wird.
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head>
<title>Box-Modell: Workaround bei Dokumenttyp HTML 4.01 Transitional ohne URI</title>
</head><body>
<div style="width:280px;">
<p style="padding:20px; border:20px solid #66a">Soll-Breite: 280px</p>
<p><img src="lineal.gif" width="300" height="20" alt="Lineal"></p>
</div>
</body></html>
Erläuterung:
Das äußere Element weist eine Breite von 280px auf, dies ist der Wert, der sich aus einer korrekten Berechnung ergibt. Die im inneren Element definierten Werte für border und padding wirken sich darauf nicht aus.


Es ist möglich, Browsern die gewünschten CSS-Eigenschaften zukommen zu lassen und problematische Deklarationen vor anderen Browsern mit Hilfe einer  CSS-Browserweiche zu "verstecken" - dies wird als "Hack" bezeichnet. Die in diesem Kapitel angeführten Beispiele eignen sich zur Korrektur des Box-Modell-Fehlers.
CSS-Browserweiche zu "verstecken" - dies wird als "Hack" bezeichnet. Die in diesem Kapitel angeführten Beispiele eignen sich zur Korrektur des Box-Modell-Fehlers.
Beachten Sie bitte den Hinweis bezüglich der  Verwendung von CSS-Hacks am Ende des Kapitels.
Verwendung von CSS-Hacks am Ende des Kapitels.


Speziell zur Umgehung des Box-Modell-Fehlers im Internet Explorer 5.x für Windows eignet sich der "Tan-Hack" (auch "Modified Simplified Box Model Hack" genannt).
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html><head>
<title>Box-Modell: Workaround mittels Modified Simplified Box Model Hack</title>
<style type="text/css">
#bereich {
width:200px; padding:20px; border:20px solid #66a;
}
* html #bereich { /* nur fuer Internet Explorer */
width:280px; /* Version 5.x */
w\idth:200px; /* Version 6 */
}
</style>
</head><body>
<div id="bereich">Soll-Breite: 280px</div>
<p><img src="lineal.gif" width="300" height="20" alt="Lineal"></p>
</body></html>
Erläuterung:
Nachdem mit dem Selektor #bereich die gewünschten Eigenschaften wie gewohnt definiert wurden, wird ein gleichlautender Selektor, nun allerdings mit voranstehendem * html notiert. Dabei handelt es sich um den so genannten  Star-HTML-Hack, der alle Browser außer dem Internet Explorer von der Interpretation der enthaltenen Deklarationen ausschließt. Zunächst wird für den Internet Explorer 5.x. die Breite gemäß Microsoft-Box-Modell angegeben, danach für den Internet Explorer 6 die korrekte Breite gemäß W3C-Box-Modell. Um den am Beginn für Version 5.x notierten Wert nicht zu überschreiben, wird die Eigenschaft
Star-HTML-Hack, der alle Browser außer dem Internet Explorer von der Interpretation der enthaltenen Deklarationen ausschließt. Zunächst wird für den Internet Explorer 5.x. die Breite gemäß Microsoft-Box-Modell angegeben, danach für den Internet Explorer 6 die korrekte Breite gemäß W3C-Box-Modell. Um den am Beginn für Version 5.x notierten Wert nicht zu überschreiben, wird die Eigenschaft width mit einem Backslash (CSS-Escape-Sequenz) notiert: w\idth. Dies hat zur Folge, dass die ältere Version die Deklaration ignoriert.
Das Kapitel über Browserweichen erläutert die  Funktionsweise des Tan-Hacks.
Funktionsweise des Tan-Hacks.


Auch der sogenannte "Tantek-Hack" korrigiert die Darstellung im Internet Explorer 5.x für Windows.
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html><head>
<title>Box-Modell: Workaround mittels Tantek-Hack</title>
<style type="text/css">
#bereich {
padding:20px; border:20px solid #66a;
width:280px;
voice-family:"\"}\""; /* ab hier ignoriert IE 5.x nachfolgende Deklarationen */
voice-family:inherit;
width:200px;
}
</style>
</head><body>
<div id="bereich">Soll-Breite: 280px</div>
<p><img src="lineal.gif" width="300" height="20" alt="Lineal"></p>
</body></html>
Erläuterung:
Zunächst werden allen Eigenschaften Werte zugewiesen, die der Internet Explorer 5.x für eine korrekte Darstellung benötigt. Die Deklaration voice-family:"\"}\""; bewirkt, dass nachfolgende Angaben von diesem Browser ignoriert werden. Somit eignet sich dieser Bereich dafür, anderen Browsern die korrekten Werte zur Verfügung zu stellen. Das Ergebnis ist eine gleichwertige Darstellung trotz des Box-Modell-Fehlers des IE 5.x.
Das Kapitel über Browserweichen erläutert die  Funktionsweise des Tantek-Hacks.
Funktionsweise des Tantek-Hacks.


Sollte ein im standardkompatiblen Modus neu hinzugekommener Fehler des Internet Explorer 6 die Umschaltung in den Quirks-Modus erfordern, können Sie dies auch erreichen, indem Sie einen  HTML-Kommentar (bzw. in XHTML-Dokumenten eine
HTML-Kommentar (bzw. in XHTML-Dokumenten eine  XML-Deklaration) in die erste Zeile des Dokuments setzen. Andere Browser werden hierdurch nicht beeinflusst und wenden bei entsprechender Dokumenttyp-Deklaration das korrekte Box-Modell an, so dass eine Korrektur nur für die Windows-Variante des Internet Explorers erforderlich ist - dies allerdings für alle Versionen. Künftige Versionen des Internet Explorers könnten solche Dokumente jedoch standardkonform darstellen, so dass sich diese Methode nur dann eignet, wenn Sie bei Erscheinen neuer Browserversionen testen, um eine dann eventuell abweichende Darstellung abermals zu korrigieren.
XML-Deklaration) in die erste Zeile des Dokuments setzen. Andere Browser werden hierdurch nicht beeinflusst und wenden bei entsprechender Dokumenttyp-Deklaration das korrekte Box-Modell an, so dass eine Korrektur nur für die Windows-Variante des Internet Explorers erforderlich ist - dies allerdings für alle Versionen. Künftige Versionen des Internet Explorers könnten solche Dokumente jedoch standardkonform darstellen, so dass sich diese Methode nur dann eignet, wenn Sie bei Erscheinen neuer Browserversionen testen, um eine dann eventuell abweichende Darstellung abermals zu korrigieren.
© 2005  Impressum
Impressum

![]() Berechnung von Breite und Höhe
Berechnung von Breite und Höhe![]() Der Box-Modell-Fehler des Internet Explorers
Der Box-Modell-Fehler des Internet Explorers![]() Dokumenttyp-Weiche ("Doctype Switch")
Dokumenttyp-Weiche ("Doctype Switch")![]() Beispiele unterschiedlicher Darstellung
Beispiele unterschiedlicher Darstellung![]() Browser mit Dokumenttyp-Weiche
Browser mit Dokumenttyp-Weiche![]() Dokumenttyp-Deklarationen für den standardkonformen Modus
Dokumenttyp-Deklarationen für den standardkonformen Modus![]() Umgehungsstrategien für mangelhafte Browser
Umgehungsstrategien für mangelhafte Browser![]() Verzicht auf pixelgenaue Ausrichtung
Verzicht auf pixelgenaue Ausrichtung![]() Trennung der Breite und Höhe von Rahmen und Innenabstand
Trennung der Breite und Höhe von Rahmen und Innenabstand![]() Browserweichen (CSS-Hacks)
Browserweichen (CSS-Hacks)![]() Tan-Hack
Tan-Hack![]() Tantek-Hack
Tantek-Hack![]() HTML-Kommentar
HTML-Kommentar