Technical Guide
This guide is intended for programmers who wish to understand the internal
workings of the What's In A Line? applet. It contains three sections.
The first is a general description of the applet design. The second section
is a class hierarchy in javadoc format. The last section is an index
of all classes, fields and methods, also in javadoc format.
Applet Design:
The What's In A Line? applet consists of two parts; a GUI part
and an Algorithm part. The GUI part represents the larger portion
of the applet code and consists of 13 java files. The GUI is responsible
for presenting graphics to the user, processing input and displaying algorithm
output in graphical form. The GUI source files are in the ./classes
directory:
- AwtFrame.java - the main applet container component.
- MainApp.java - displays the Start button
in the browser and launches the applet window.
- MainCanvas.java - a subclass of Canvas that implements the pink drawing
area.
- ZoomPanel.java - a subclass of Canvas that implements the scrollable
violet window.
- MyCanvas.java - a subclass of Canvas that generates some specific callbacks
for the Zoom Panel.
- MyTextArea.java - a subclass of TextArea that implements the Code Window.
- Pixel.java - representation of a pixel including location and color.
- FloatTextField.java - a subclass of TextField used to ensure fixed
spacing under all browsers.
- IntTextField.java - a subclass of TextField used to ensure fixed spacing
under all browsers.
- AACirclePanel.java - a panel that displays parameters relevant to the
Antialiased Circle Algorithm.
- AALinePanel.java - a panel that displays parameters relevant to the
Antialiased Line Algorithm.
- CirclePanel.java - a panel that displays parameters relevant to the
Midpoint Circle Algorithm.
- LinePanel.java - a panel that displays parameters relevant to the Midpoint
Line Algorithm.
The Algorithm part is responsible for controlling and executing the
various algorithm and providing data for display by the GUI. The Algorithm
part consists of five files, also in the ./classes directory:
- Algorithm.java - a superclass providing "command and control"
for all algorithms.
- LineAlgorithm.java - a subclass of Algorithm, implementing the Midpoint
Line Algorithm.
- CircleAlgorithm.java - a subclass of Algorithm, implementing the Midpoint
Circle Algorithm.
- AALineAlgorithm.java - a subclass of Algorithm, implementing the Antialiased
Line Algorithm.
- AACircleAlgorithm.java - a subclass of Algorithm, implementing the
Antialiased Circle Algorithm.
In Java, each class is contained in its own source file which is named
after the class. You can find complete definitions of each of these classes
in the Class Hierarchy.
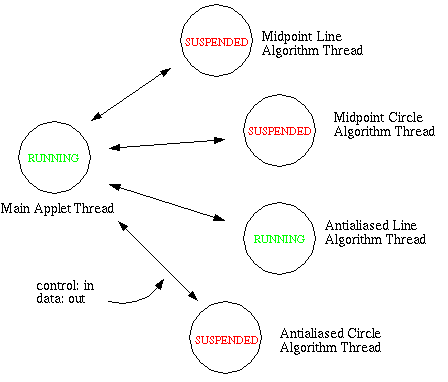
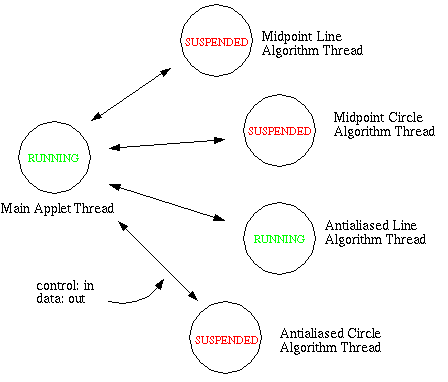
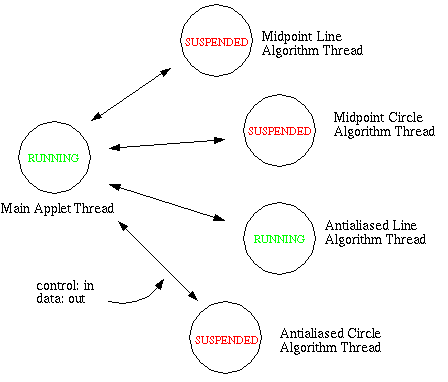
The What's In A Line? applet consists of five threads; the main
program thread and one thread for each of the four scan conversion algorithms.
The algorithm threads are created by the main thread when the applet is
launched. All algorithm threads are initially suspended. When an algorithm
is selected on the main panel of the applet, that algorithm thread is resumed
and the current algorithm thread is suspended. When the applet is first
launched, the Midpoint Line algorithm thread is resumed automatically by default.
Pressing the control buttons on the applet (Run,
Jog, etc.) causes methods to be invoked
in the current algorithm thread that change an internal state variable
within the algorithm. This variable is used to regulate execution of the
algorithm. Here is the applet thread diagram:

Adding An Algorithm:
The following steps can be used to add a scan conversion algorithm to
the applet:
- Edit AwtFrame.java:
- Add an algorithm selection button. The button must be created and added
to the appropriate layout panel/layout manager. Look for instances of existing
algorithm buttons as examples. You will probably have to get creative with
algorithm selection button layout since there isn't much room left in that
area of the applet.
- Add event handling for the control buttons (Run,
Stop, etc). Again, use existing button event
handling as an example.
- Add an instance of the algorithm itself. This includes calling the
new algorithm constructor, starting the thread (as per Java) and add the
new parameter panel to the feedback CardPanel.
- Create a subclass of Algorithm:
- Copy LineAgorithm.java to YourAlgorithm.java.
- Edit YourAlgorithm.java and modify the following methods:
- update(); sends a list of the current algorithm parameters
to the parent component (AwtFrame).
- resetParameters(); called by AwtFrame to reset all your parameters.
- theAlgorithm(); called by AwtFrame to execute your algorithm.
- getText(); returns the text of your algorithm. See LineAlgorithm.java
for specific text formatting.
- algorithmName(); returns the name of your algorithm as a String.
- Create a parameter panel for displaying your algorithm parameters:
- Copy LinePanel.java to YourPanel.java.
- Edit YourPanel.java creating integer and floating point textfields
appropriate for your algorithm's parameters.
- Make sure the update() functions parameter lists match between
YourAlgorithm.java, YourPanel.java and AwtFrame.java.
- Add YourAlgorithm.java and YourPanel.java to the
Makefile.
Limitations:
The Algorithm class has a rigid format that must be adhered
to. The algorithm must be instrumented manually. The text of the algorithm
must be entered into the getText() function manually. Output is
limited to individual pixels. These restrictions are not a problem in the
current configuration but do limit the potential for further development.
A tool could be developed to automate this process. But a more exciting
solution would involve writing a Java bytecode interpreter and executing
.class files directly. This would provide greater flexibility
and would open the door for students who want to write their own graphics
algorithms and test them using What's In A Line?
There are only two inputs to an algorithm: the two endpoints of a line
or the center and a point on the radius of a circle. A generic mechanism
for entering algorithm parameters would increase the flexibility of the
applet. This should include text input through the feedback panel as well
as cursor input through the Drawing Area.
Class Hierarchy
Index